- Back to Home »
- Belajar dasar HTML , Belajar dasar PHP »
- Mengatur format tulisan di Dreamweaver
Posted by : Marketing IndiHome
Kamis, 31 Januari 2013
 tulisan dengan dreamweaver" />
tulisan dengan dreamweaver" />Langkah pertama buatlah tulisan pada area kerja dreamweaver.

Kemudian tulisannya dipilih semua

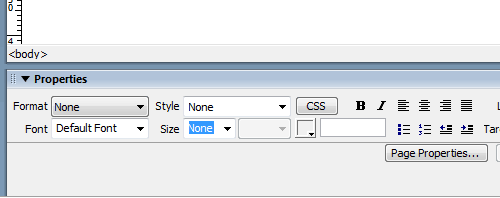
kemudian lihat pada bagian property bar yang ada pada bagian bawah.

Property bar seperti gambar diatas, digunakan untuk mengatur semua objek yang kita sudah pilih di area kerja.
Di Property bar tersedia banyak pilihan yaitu :
- Format

Bagian ini digunakan untuk mengatur format tulisan dengan pilihan paragraf (<p>), heading 1 (<h1>..</h1>) s/d heading 6 (<h6>..<h6>) dan preformatted (untuk menampilkan jeniskode) - Font dan Size

Font digunakan untuk mengatur jenis tulisan, sedangkan size untuk ukuran tulisannya. - Style

Ini digunakan untuk mengatur objek tulisan sesuai dengan css yang sudah dibuat. Pada bagian ini kita juga bisa menyisipkan style eksternal yang ada di file css lain. - Warna, posisi tulisan

Bagian ini digunakan untuk mengatur warna tulisan, tebal dan miring tulisan, pengaturan rata kiri, rata tengah, kanan dan rata kiri kanan (justify). Pada bagian kanan bawahnya jga ada fasilitas untuk membuat list item dengan simbol atau angka. Kemudian mengatur tulisan masuk ke kanan dan ke kiri. Dan terakhir dibagian gambar terlihat page properties yang digunakan untuk mengatur tampilan halaman secara keseluruhan.

Anda bisa coba fasilitas yang lain seperti paragraf, heading, pilihan font/bentuk tulisan serta tombol lainya.
Semoga bermanfaat














